Instalar Nginx y plugin de vídeo en MediaGoblin
Ayer hablamos de GNU MediaGoblin, de como configurarlo e instalarlo en un servidor con GNU/Linux. Hoy daremos un paso más y veremos como hacer que funcione sobre un servidor web con Nginx e instalaremos plugins adicionales, para ampliar las herramientas audiovisuales disponibles.
Instalando Nginx
Con la configuración básica del servidor, que ya vimos en el artículo anterior:
MediaGobin, la plataforma audiovisual libre
Nuestro servidor ya puede funcionar pefectamente. El problema es que es una configuración recomendada para testear el producto, pero no para estar en producción. Por lo tanto tenemos que instalar un servidor web potente, ya sea Nginx, Apache u otro que soporte FastCGI. En nuestro caso instalaremos Nginx.
Instalamos el servicio nginx
apt-get -y install nginx
Crearemos un archivo de configuración en /srv/mediagoblin.localhost.local/nginx.conf y un enlace simbólico a un directorio que será incluido en la configuración de nginx, por ejemplo, /etc/nginx/sites-enabled o /etc/nginx/conf.d. Para los siguientes comandos hay que usar el el usuario root.
ln -s /srv/mediagoblin.example.org/nginx.conf /etc/nginx/conf.d/
ln -s /srv/mediagoblin.example.org/nginx.conf /etc/nginx/sites-enabled/
Y ahora tenemos copiar la siguiente configuración en el archivo /srv/mediagoblin.localhost.local/nginf.conf
server {
#################################################
# Stock useful config options, but ignore them :)
#################################################
include /etc/nginx/mime.types;
autoindex off;
default_type application/octet-stream;
sendfile on;
# Gzip
gzip on;
gzip_min_length 1024;
gzip_buffers 4 32k;
gzip_types text/plain text/html application/x-javascript text/javascript text/xml text/css;
#####################################
# Mounting MediaGoblin stuff
# This is the section you should read
#####################################
# Change this to update the upload size limit for your users
client_max_body_size 8m;
# prevent attacks (someone uploading a .txt file that the browser
# interprets as an HTML file, etc.)
add_header X-Content-Type-Options nosniff;
server_name mediagoblin.localhost.local www.mediagoblin.localhost.local;
access_log /var/log/nginx/mediagoblin.localhost.access.log;
error_log /var/log/nginx/mediagoblin.localhost.error.log;
# MediaGoblin's stock static files: CSS, JS, etc.
location /mgoblin_static/ {
alias /srv/mediagoblin.localhost.local/mediagoblin/mediagoblin/static/;
}
# Instance specific media:
location /mgoblin_media/ {
alias /srv/mediagoblin.localhost.local/mediagoblin/user_dev/media/public/;
}
# Theme static files (usually symlinked in)
location /theme_static/ {
alias /srv/mediagoblin.localhost.local/mediagoblin/user_dev/theme_static/;
}
# Plugin static files (usually symlinked in)
location /plugin_static/ {
alias /srv/mediagoblin.localhost.local/mediagoblin/user_dev/plugin_static/;
}
# Mounting MediaGoblin itself via FastCGI.
location / {
fastcgi_pass 127.0.0.1:26543;
include /etc/nginx/fastcgi_params;
# our understanding vs nginx's handling of script_name vs
# path_info don't match :)
fastcgi_param PATH_INFO $fastcgi_script_name;
fastcgi_param SCRIPT_NAME "";
}
}
Una vez hecho todos estos pasos, ya podemos reiniciar el servicio.
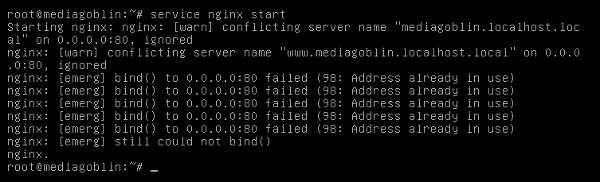
service nginx restart
Al arrancar la primera vez me mostró el siguiente mensaje de error:

apachectl stop
Y iniciamos nginx
cd /srv/mediagoblin.localhost.local/mediagoblin/
./lazyserver.sh --server-name=fcgi fcgi_host=127.0.0.1 fcgi_port=26543
Al iniciar el servicio resulta que las imágenes nos se veían correctamente, es importante que demos permisos con chmod 770 o 775 a toda la carpeta /srv/mediagoblin.localhost.local y hagamos propietario de usuario y grupo www-data:www-data al archivo /srv/mediagoblin.local.local/nginx.conf
Jugando con vídeos
Si ya habéis llegado hasta aquí sin desesperar ; ) , habréis visto que sólo podéis subir al servidor imágenes. Ahora instalaremos una serie de programas, según la guía oficial de GNU Media Goblin [enlace], para poder subir vídeos.
Instalamos el complemento gstreamer.
Lo instaremos con la siguiente instrucción:
apt-get install python-gst0.10 gstreamer0.10-plugins-basegstreamer0.10-plugins-bad gstreamer0.10-plugins-good
gstreamer0.10-plugins-ugly gstreamer0.10-ffmpeg
Necesitaremos también los siguiente paquetes:
apt-get install libsndfile1-dev libasound2-dev
ahora vemos habilitamos el plugin de vídeo. Tenemos que editar el archivo /srv/mediagoblin.localhost.local/mediagoblin_local.ini, y añadir justo al final, debajo del apartado [plugins] el siguiente texto:
[[mediagoblin.media_types.video]]
Guardar, y actualizamos:
./bin/gmg dbupdate
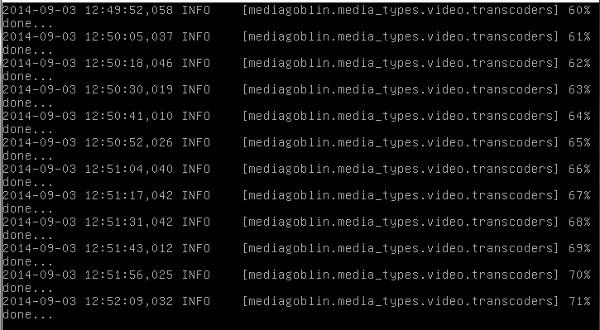
Si todo ha ido bien veremos en la consola el siguiente mensaje:
He probado de subir un vídeo y me ha dado el siguiente error: Nginx: 410 Request Entity Too Large Error, eso es debido a que el tamaño máximo por defecto no es el adecuado. Para solucionarlo debemos modificar la configuración de nginx. Modificamos el archivo /srv/mediagoblin.localhost.local/nginx.conf
Debemos modificar el siguiente parámetro:
client_max_body_size 2M;
Por la configuración que nosotros deseemos, yo he dejado el tope en 50M.
La subida al servidor depende de nuestra conexión. En la siguiente imagen podéis ver la progresión de subida de un archivo de 17 MB

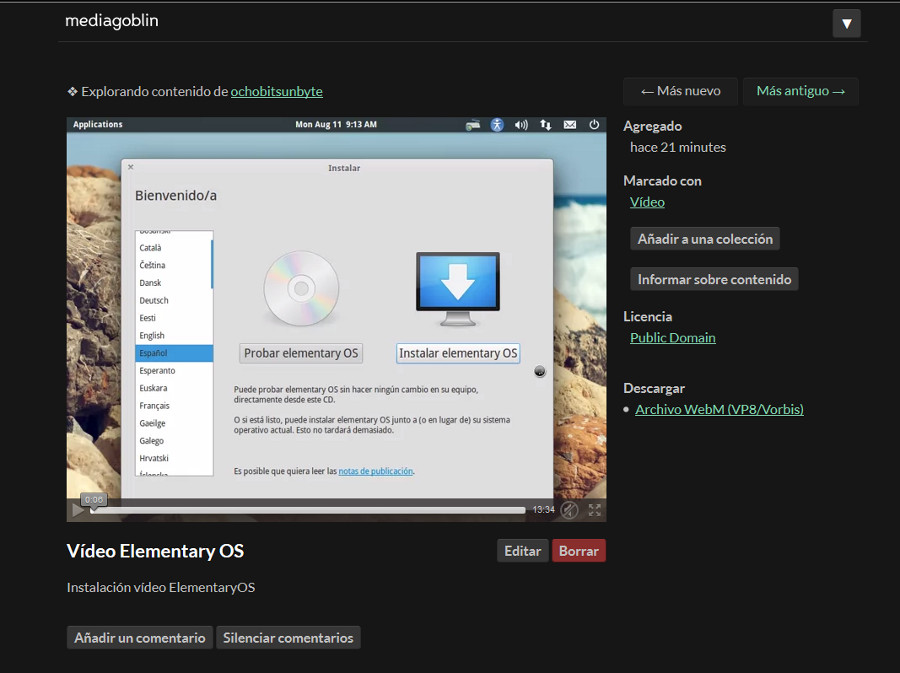
Al finalizar ya lo podemos ver en la interfaz de GNU MediaGoblin:

Los siguientes capítulos:
Instalar plugin de audio y pdf en MediaGlobin
FREE AS IN FREEDOM



1 respuesta
[…] Instalar Nginx y plugin de vídeo en MediaGoblin […]