Habilitar HTTPS en nuestro servidor web
En los últimos días hemos visto cómo crear un servidor de correo en nuestro GNU Linux, utilizando un servidor LAMP, junto con DOVECOT y SPAMASSIN. A posteriori vimos la creación de un servicio de listas de correo con mailman y por último la instalación de una interfaz web con roundcube.
El problema de todos éstos servicios, en lo que se refiere a los dos últimos, es que al acceder vía web, debemos añadir unas credenciales, para añadir una suscripción a una lista o bien para consultar el correo. Dichos datos están expuestos, al no ir cifrados, ya que van en texto plano. De hecho cualquier persona, véase un delincuente informático, podría acceder a la misma Wi-Fi que nosotros, sin demasiado problema y ver las credenciales que utilizamos.
Para evitarlo podemos utilizar una herramienta muy potente, que es el cifrado SSL sobre HTTP, es decir, HTTPS.
¿Cómo funciona HTTPS?
El protocol HTTPS utiliza un sistema basado en SSL/TLS, para crear un canal cifrado de comunicación. De éste modo nos garantizamos que información sensible como usuarios y contraseñas caigan en tercera manos. Por defecto se utiliza el puerto estándard 443.
Dicho protocolo nos garantiza la seguridad de la información, ya que evita ataques tipo man-in-the-middle y eavesdropping.
Funciona, siguiendo el modelo OSI, a nivel de capa de aplicación, pero el protocolo de seguridad funciona en una subcapa más baja, cifrando el mensaje HTTP previo a la transmisión y descifrando el mensaje una vez recibido.
Instalar un certificado SSL autofirmado
Para poder configurar el cifrado SSL para nuestra web tenemos que tener instalador un certificado. Por normal general, para los sitios en producción, se utilizan certificados suministrados por empresas, como por ejemplo Thawte o Digitcert. Los servicios que he instalado son de prueba, por lo tanto utilizaremos un certificado autofirmado. No es lo ideal, pero será suficiente.
Para crear el certificado vinculado a nuestro sitio debemos tener instalado el programa openssl, en Debian o Ubuntu lo haríamos así:
apt-get -y update
apt-get -y install openssl
Creamos el certificado. Lo vincularé con la web para consultar el correo rouncube.ochobitsunbyte.pw, que a fecha de éste artículo ésta on-line. Podemos visitar la documentación de Apache para utilizar certificados SSL, aquí.
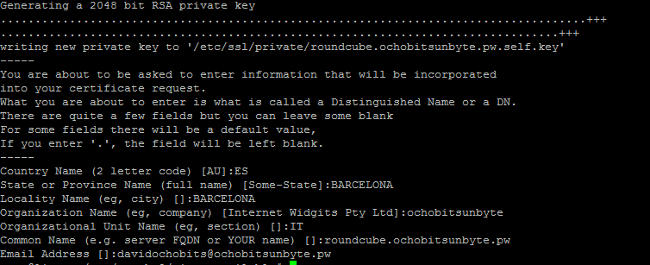
openssl req -new -x509 -nodes -out /etc/ssl/certs/roundcube.ochobitsunbyte.pw_self.crt -keyout /etc/ssl/private/roundcube.ochobitsunbyte.pw_self.key
El programa nos hará una serie de preguntas, sobre nuestro país, ciudad, correo de contacto, entre otras.
Y con esto ya tendremos el certificado creado, sólo nos faltará modificar los permisos de los ficheros generados.
chmod 600 /etc/ssl/certs/*
chmod 600 /etc/ssl/private/*
Habilitamos el Módulo SSL de Apache
Para que nuestro servidor web pueda trabajar con SSL lo debemos habilitar:
a2enmod ssl
Habilitamos la plantilla web para conexiones SSL:
a2ensite default-ssl
Y reiniciamos el servidor Apache:
service apache2 restart
Configurar Apache para trabajar con SSL
Ahora modificaremos la configuración de nuestro virtual host, para que utilice el nuevo certificado y llave SSL. Una vez hecho esto nuestro servidor utilizará HTTPS en lugar de HTTP.
Editamos el fichero:
nano /etc/apache2/sites-enabled/default-ssl.conf
Si utilizamos el editor nano, utilizaremos la combinación CTRL+W, para buscar el siguiente texto:
VirtualHost _default_:443
Y añadimos:
ServerAdmin davidochobits@ochobitsunbyte.pwServerName listas.ochobitsunbyte.pw:443
Adicionamos las dos líneas a continuación, donde indicamos la ubicación de la llave y el certificado:
SSLCertificateFile /etc/ssl/certs/roundcube.ochobitsunbyte.pw_self.crt
SSLCertificateKeyFile /etc/ssl/private/roundcube.ochobitsunbyte.pw_self.key
Con esto ya tendremos suficiente. Reiniciamos el servicio Apache:
service apache2 restart
Acciendo desde el navegador
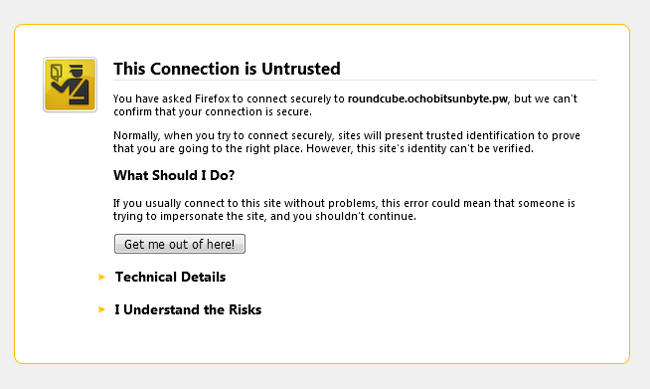
Si vamos a nuestro navegador favorito ya podemos escribir: https://roundcube.ochobitsunbyte.pw/roundcube , y veremos:
Esto es debido a que Firefox no conoce nuestro certificado, ya que lo hemos autofirmado nosotros y no una empresa certificadora. Es un poco molesto, es verdad. Para pasar éste trámite le diremos «I Understand the Risks«, por lo que aceptamos los riesgos.
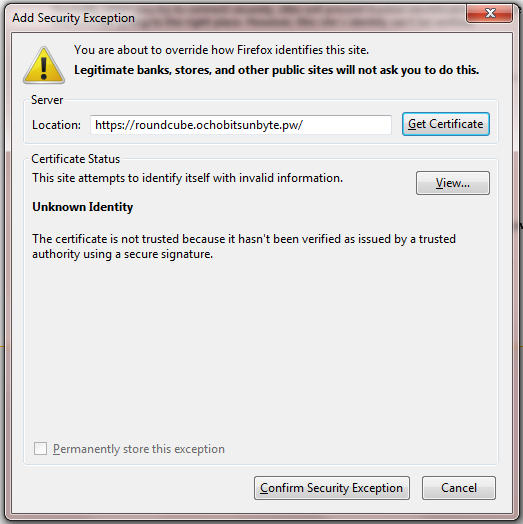
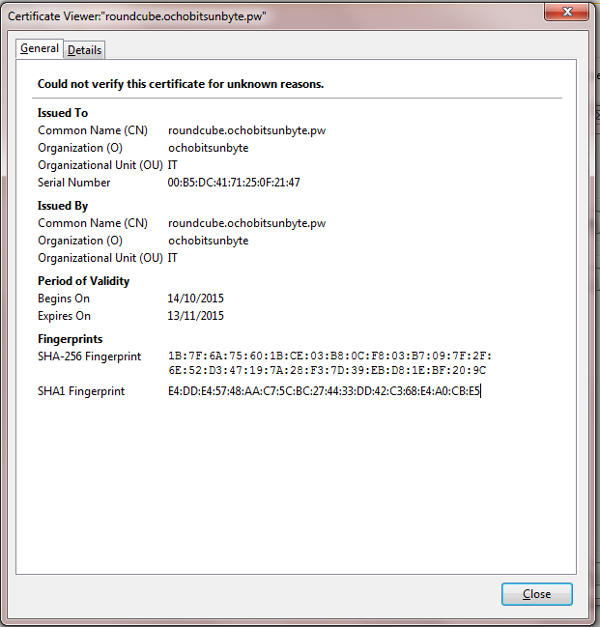
En la ventana anterior importaremos el certificado. También podemos ver su información en «View…»
Una vez hecho esto, veremos nuestra web:
Espero que os haya sido interesante.
Nos vemos pronto.
Para el artículo me he ayudado de:
digitalocean | vicente-navarro
Derechos de la imagen de portada: [Flickr]








Gracias por el post.
Tengo una duda; cuando monitoreo con nagios la caducidad del certificado dice que no lo sabe.Parece que no viene con una fecha de vencimeiento por defecto Como podria ponerle una fecha de un year?