Instalar y configurar módulo Graphite en Icingaweb2
Hoy amigas y amigos, volvemos a la carga con Icingaweb2, en este caso con el módulo Graphite, que nos permitirá disponer de vistosas gráficas para los servicios que tengamos monitorizados.
Recordad que hace unas semanas os hablé de otro módulo de gráficas para el mismo proyecto, entonces versó el artículo sobre pnp4nagios.
Su instalación no es compleja, aunque si que es verdad que hay algunas guías por Internet que enredan al personal más que ayudar. Los pasos que os voy a indicar son lo que sigo yo en cada instalación, esto es, son fiables, por lo menos a día de hoy.
Sobre Graphite
Se trata de un producto del área open source -código abierto- , englobado dentro de FOSS. Es una herramienta para la monitorización y las gráficas de rendimiento de los sistemas de computación. Ha sido desarrollada por la empresa Orbitz, lanzándose al mercado como producto open source en el año 2008. Utiliza una licencia Apache 2.0
Uno de sus componentes esenciales en Carbon, responsable de recibir las métricas a través de la red y escribirlas en el disco, utilizando un backend de almacenamiento.
Para el artículo me he servido de CentOS en su versión 7 En la distribución ya tengo instalado tanto Icinga2 como Icingaweb2.
Instalar Graphite
Antes de nada instalamos Graphite y sus dependencias en el sistema:
yum install -y httpd net-snmp perl pycairo mod_wsgi python-devel git gcc-c++
yum install -y python-pip nodejs npm
Ahora utilizando ‘pip‘ instalaremos lo restante.
pip install django==1.9.12
pip install django-taggingpip install pytzpip install whisperpip install Twisted==16.4.1
pip install scandirpip install graphite-webpip install carbon
Si en la instalación de «graphite-web» nos aparece el mensaje:
Command "python setup.py egg_info" failed with error code 1 in /tmp/pip-build-RvTZdv/cairocffi/
Se puede solventar realizando un upgrade de «setuptools» más la instalación del paquete «libffi-devel»
pip install --upgrade setuptools
yum install libffi-devel.x86_64
Además también instalamos los paquetes extras:
yum install collectd collectd-snmpgit clone https://github.com/etsy/statsd.git /usr/local/src/statsd/
Todavía no hemos acabo con esta parte, ahora nos toca configurarlo. Para ello vamos a copiar las plantillas de configuración a los ficheros en «producción»
cp /opt/graphite/conf/storage-schemas.conf.example /opt/graphite/conf/storage-schemas.conf
cp /opt/graphite/conf/storage-aggregation.conf.example /opt/graphite/conf/storage-aggregation.conf
cp /opt/graphite/conf/graphTemplates.conf.example /opt/graphite/conf/graphTemplates.conf
cp /opt/graphite/conf/graphite.wsgi.example /opt/graphite/conf/graphite.wsgi
cp /opt/graphite/webapp/graphite/local_settings.py.example /opt/graphite/webapp/graphite/local_settings.py
cp /opt/graphite/conf/carbon.conf.example /opt/graphite/conf/carbon.conf
Una vez hecho esto, vamos a modificar el fichero de esquema de almacenamiento, donde se indica a «Carbon» cuanto tiempo almacenará los datos de las gráficas.
nano /opt/graphite/conf/storage-schemas.conf
Y añadimos:
[default]
pattern = .*retentions = 12s:4h, 2m:3d, 5m:8d, 13m:32d, 1h:1y
Guardamos al terminar de editar el fichero, y arrancamos «Carbon«
/opt/graphite/bin/carbon-cache.py start
A continuación modificamos el fichero/opt/graphite/webapp/graphite/settings.py, indicando los valores timezone y SECRET_KEY
Para finalizar esta parte ejecutamos el siguiente script de configuración de base de datos.
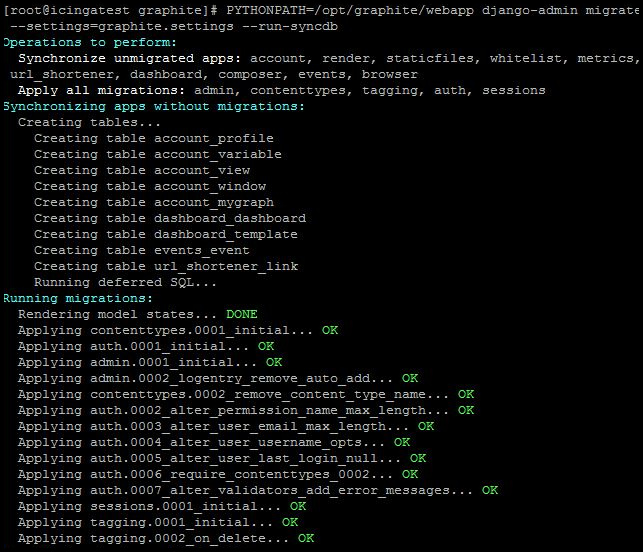
PYTHONPATH=/opt/graphite/webapp django-admin migrate --settings=graphite.settings --run-syncdb
Con el siguiente resultado:
Ahora nos toca configurar el fichero de configuración para Apache, para ello copiaremos el que nos viene con Graphite.
cp /opt/graphite/examples/example-graphite-vhost.conf /etc/httpd/conf.d/graphite.conf
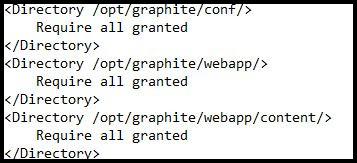
Y lo modificamos con:
Asignamos permisos a los directorios y reinciamos apache.
chown -R apache:apache /opt/graphite/
chmod -R 755 /opt/graphite/
#Si ya tenemos Icingaweb2 funcionando en el servidor esto no haría falta:systemctl start httpd
systemctl enable httpd
Instalación de módulo Graphite en Icingaweb2
Vamos a descargar el módulo desde GitHub, en esta plataforma existen diferentes versiones del mismo módulo, yo me he decantado por una, pero eso no quiere decir que sea la mejor.
cd /usr/share/icingaweb2/modules
wget https://github.com/findmypast/icingaweb2-module-graphite/archive/master.zip
Una vez descargado, lo descomprimimos:
unzip master.zip
Creamos la carpeta llamada Graphite y copiamos el contenido descomprimido:
mkdir graphitemv icingaweb2-module-graphite-master/* graphite/
rm -rf icingaweb2-module-graphite-master
rm -rf master.zip
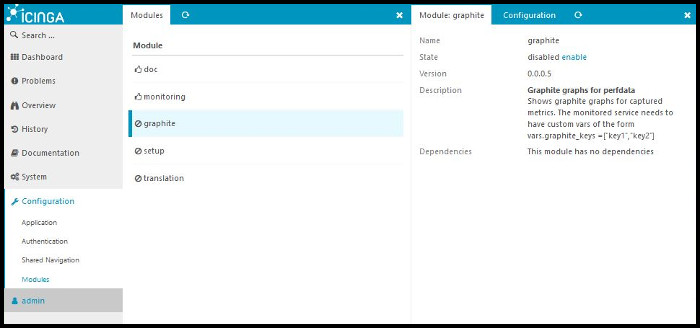
Una vez hecho esto ya nos tendría que aparecer en el menú de módulos en la web.
Antes de activarlo vamos a habilitar ‘graphite’ para icinga2, además de ‘perfdata’ si no lo tenemos ya habilitado, para ello escribimos en la consola:
icinga2 feature enable graphiteicinga2 feature enable perfdata
Ahora, seguimos las instrucciones que nos indica la página de información del módulo, y creamos un fichero llamado config.ini, dentro de /etc/icingaweb2/modules/graphite. Adjuntamos la información que nos indica, no olvidéis cambiar el parámetro «base_url«, por los de vuestra web o IP
Una vez hecho esto, ya veremos las gráficas de los servicios monitorizados:
Espero que el artículo haya sido de vuestro interés. Cualquier comentario será bienvenido. Nos leemos en la próxima.
Fuentes consultadas:







hora, seguimos las instrucciones que nos indica la página de información del módulo, y creamos un fichero llamado config.ini, dentro de /etc/icingaweb2/modules/graphite. Adjuntamos la información que nos indica, no olvidéis cambiar el parámetro “base_url“, por los de vuestra web o IP
«De donde te sacas esta informacion»
Hola,
Simplemente debes ver la IP de tu servidor con «ip addr» o «ifconfig» y añadirla. Si utilizas un nombre FQDN pues lo añades en vez de una IP.
Saludos