Instalar y configurar Prometheus y Grafana en K3s
Aprendemos a desplegar Grafana con Prometheus en un entorno de Kubernetes con K3s. De esta manera tendremos acceso a una herramienta gráfica, para ver el estado de nuestra plataforma de contenedores.
Recordad que hasta ahora hemos visto como desplegar Kubernetes con K3s, para más tarde mostrar un ejemplo de despliegue de un WordPress, todo ello utilizando los VPS ofrecidos por nuestro proveedor de confianza Clouding.io, que os recomiendo.

Logo de prometheus
Instalar y configurar Prometheus y Grafana en K3s
Habilitar Prometheus para Ingress Nginx
En nuestro caso vamos a configurar nuestro Ingress NGINX para que funcione con Prometheus, por lo que todo funcionará en el mismo «namespace«, para ello debemos añadir una serie de parámetros a la configuración, esto lo lograremos utilizando HELM, como sigue:
helm upgrade ingress-nginx ingress-nginx \ --repo https://kubernetes.github.io/ingress-nginx \ --namespace kube-system \ --set controller.metrics.enabled=true \ --set-string controller.podAnnotations."prometheus\.io/scrape"="true" \ --set-string controller.podAnnotations."prometheus\.io/port"="10254"
De esta manera habilitamos las anotaciones para Prometheus utilizando el puerto 10254
Validamos que efectivamente se han añadido los parámetros:
kubectl describe pod ingress-nginx-controller-7f4795bf96-ln2fk \ -n kube-system | \ grep -i prometheus
Con el resultado:
Annotations: prometheus.io/port: 10254 prometheus.io/scrape: true
Desplegar y configurar el servidor Prometheus
Procedemos a realizar la instalación, para ello vamos a utilizar el YAML suministrado en: https://github.com/kubernetes/ingress-nginx/blob/main/deploy/prometheus/prometheus.yaml ,y lo adaptamos a nuestras necesidades.
En mi caso he cambiado el nombre del «namespace» por «kube-system» en los ficheros «kustomization.yaml» y «prometheus.yaml»
Una vez hecho esto desplegamos:
kubectl apply --kustomize prometheus/ # Con el resultado: serviceaccount/prometheus-server created role.rbac.authorization.k8s.io/prometheus-server created rolebinding.rbac.authorization.k8s.io/prometheus-server created configmap/prometheus-configuration-ck4bm74552 created service/prometheus-server created deployment.apps/prometheus-server created
De esta manera ya lo podemos ver en marcha:
NAME READY STATUS RESTARTS AGE prometheus-server-685687596-5q22c 1/1 Running 0 6s
Revisamos el puerto que utiliza:
kubectl get svc -n kube-system | grep -i prometheus # Con el resultado: prometheus-server NodePort 10.43.70.2 9090:31047/TCP 4m17s
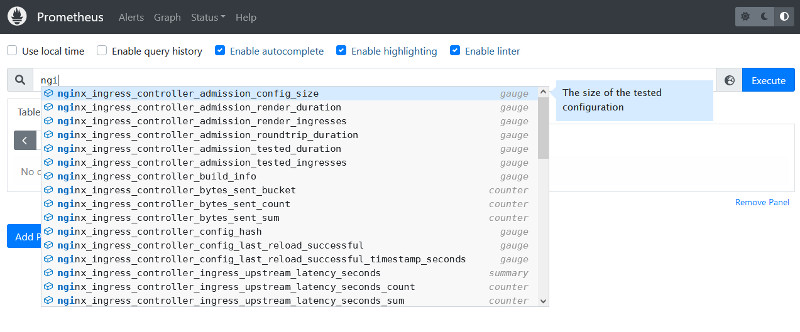
Accedemos a la web para comprobar si podemos acceder:

Panel web de Prometheus
Instalación de Grafana
Para desplegar Grafana hacemos lo propio:
kubectl apply --kustomize grafana/
Previamente, al igual que en el caso anterior, he cambiado el nombre del «namespace» por el que a mi me interesa en los ficheros YAML
Listamos para comprobar que todo ha ido bien:
kubectl get svc -n kube-system NAME TYPE CLUSTER-IP EXTERNAL-IP PORT(S) AGE grafana NodePort 10.43.187.23 3000:31562/TCP 69s (...)
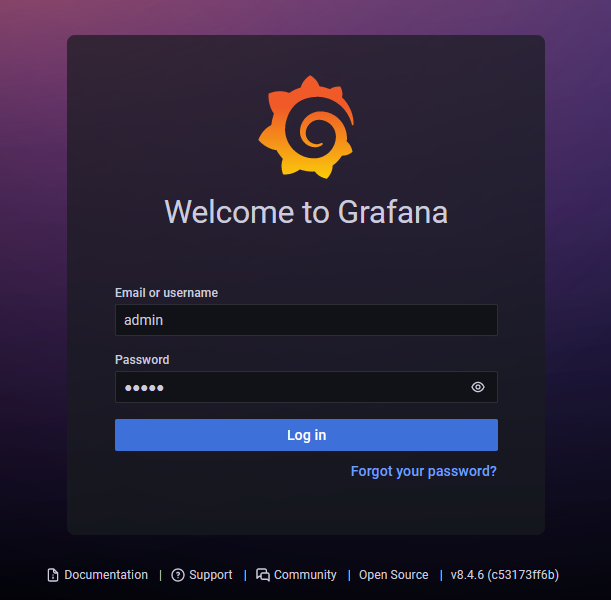
De esta forma comprobamos que podemos acceder al panel por el puerto «31562»

Aspecto del panel de acceso a Grafana
La primera vez que accedemos, el usuario y la contraseña son «admin«. A continuación, nos pedirá cambiar la contraseña.
Al acceder nos iremos a la barra vertical de la derecha, y marcaremos sobre «Configuration» y «Data Sources», y añadiremos uno nuevo marcando sobre «Add data source»
Señalaremos en «Prometheus» y usaremos el formato de conexión «http://ip-de-prometheus:9090»
Ahora, volvemos a la columna de la izquierda y añadimos un nuevo «Dashboard»
Aquí hacemos copiar y pegar con el código JSON de este enlace: https://raw.githubusercontent.com/kubernetes/ingress-nginx/main/deploy/grafana/dashboards/nginx.json
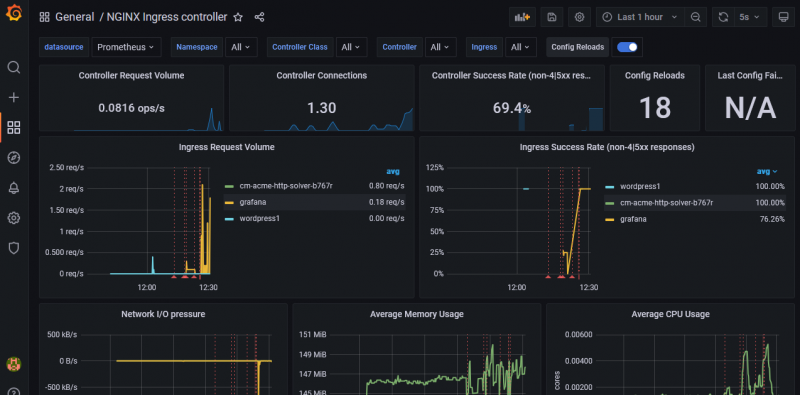
Si todo ha ido bien, ya tendríamos que poder verlo en funcionamiento:
Exponer Grafana con una URL amigable
Si deseamos exponer el panel de grafana utilizando Ingress Nginx podemos realizar el siguiente paso. Cambiamos el tipo de servicio del servicio de servidor Prometheus y el servicio de Grafana a «ClusterIP» de esta manera:
kubectl -n kube-system edit svc grafanaAl abrir el editor nos vamos a la línea 36 que contiene «type: NodePort» Y cambiamos a «type:ClusterIP»
A continuación, creamos un fichero con la configuración para Let’s Encrypt para este recurso:
apiVersion: cert-manager.io/v1 kind: ClusterIssuer metadata: name: wp-prod-issuer2 spec: acme: server: https://acme-v02.api.letsencrypt.org/directory email: davidochobits@colaboratorio.net privateKeySecretRef: name: letsencrypt-prod2 solvers: - http01: ingress: class: nginx
Guardamos y salimos.
Desplegamos:
kubectl apply -f production_issuer.yamlY ahora creamos el fichero de producción para el Ingress Nginx:
apiVersion: networking.k8s.io/v1 kind: Ingress metadata: name: grafana namespace: kube-system annotations: kubernetes.io/ingress.class: "nginx" cert-manager.io/cluster-issuer: "wp-prod-issuer2" spec: rules: - host: grafana.bitsandlinux.com http: paths: - path: "/" pathType: Prefix backend: service: name: grafana port: number: 3000 tls: - hosts: - grafana.bitsandlinux.com secretName: wordpress-tls2
Desplegamos:
kubectl apply -f grafana_ingress.yamlSi todo ha ido bien ya deberíamos poder acceder con una URL amigable:

Aspecto de Grafana con el dashboard para Ingress Nginx
Espero que la información de esta entrada os pueda servir en algún momento.


esto no hay manera de entendelo, por mas que leo mas complicado es todo,hay alguna forma mas simple para un novato?